由于一些众所周知的原因, 国产的安卓拼音输入法大多不太安全. 今日, 还有消息 (原帖, 知乎搬运) 称不仅输入法厂商自己会知道用户输入了什么, 黑客也可以很轻松地拿到用户的输入数据. 于是转移到开源的安卓输入就显得很有必要了.
在安卓上的开源输入法主要有 Trime (安卓同文输入法) 和 fcitx5-android (小企鹅输入法) 两个. 同文更老一些, 是 2015 年开始做的, 小企鹅则是 2021 年才开始做的. 截至目前, 它们在 GitHub 上的 star 数目相仿, 都是两千多一点, 而且也都在积极地维护.
Trime (安卓同文输入法) #
同文输入法是基于 Rime 开发的, 它和 Rime 一样没有内置输入方案, 而且是基于 YAML 配置文件的. 这就导致对于一个小白来讲上手成本会比较高. 即使同文有一个比较详细的 Wiki 介绍了它的基本使用方法, 但对于小白来讲并没有那么实用.
但如果你已经是 Rime 用户了, 那么你只需要把自己的输入方案拷贝到手机上就可以使用了. 唯一需要花点力气的是学习使用 trime.yaml 来配置输入法的外观, 以及强大的自定义键盘布局功能, 甚至可以配置九宫格输入 (虽然我不用九宫格).
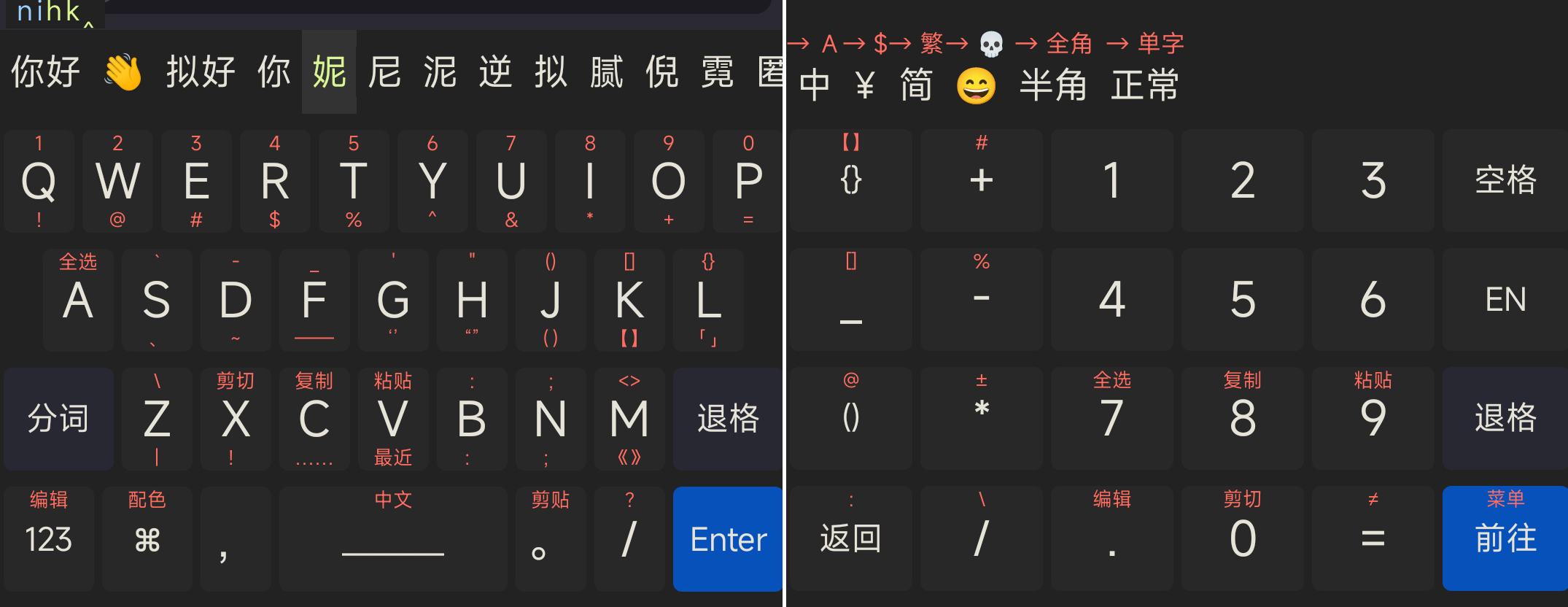
作为一个例子, 下图中每一个按键都可以被自定义, 甚至每个按键的上下左右划的动作都可以自定义, 可以说可定制程度相当高了.

在实际使用过程中, 我发现有些地方还是挺讨厌的. 就比如遇到候选词的位置比较靠后的情况, 我只能慢慢水平滚动候选词栏去找, 而且松手之后还得看它心情滚动到它高兴的位置, 选完词之后还不会自动滚回原点, 我觉得这很反人类.
还有一些地方没那么讨厌但是会让人觉得不舒服. 就像上图右侧展示的那样, 在没有候选词的时候, 它默认展示的是 Rime 输入方案的一系列开关. 再比如, 英文模式下无法双击 Shift 键锁定大写, 只能长按. 以及它的剪贴板管理不太方便, 粘贴之后不会回到主键盘等等.
fcitx5-android (小企鹅输入法) #
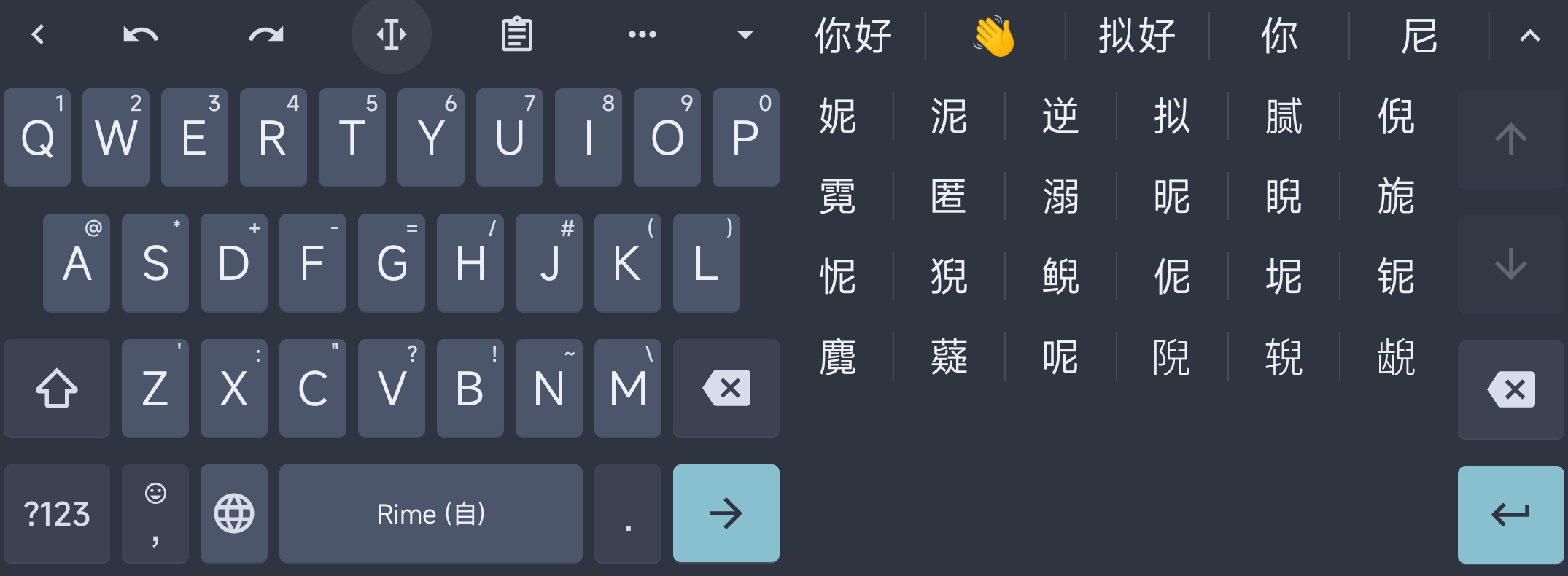
如果你知道 Gboard 的话, 小企鹅输入法和它会比较像. 总体来说, 小企鹅的设计相比于安卓同文输入法来说会更加美观一些, 而且内置了拼音输入方案, 可以做到开箱即用, 对小白也更加友好. 选词的时候也有网格视图, 比安卓同文更加方便.

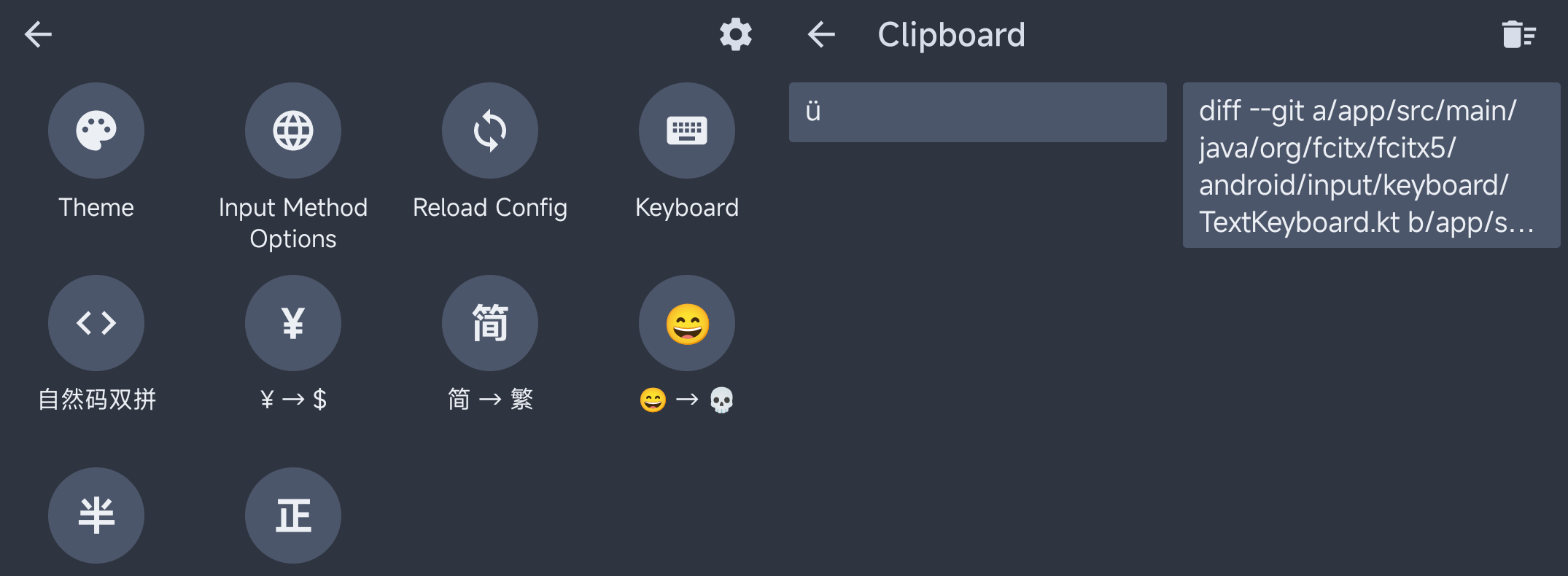
小企鹅的设置界面也很漂亮, 剪贴板管理也很舒服.

相比于安卓同文输入法, 小企鹅最大的不足就是目前还不能自定义键盘, 也不支持九宫格输入. 虽然开发者有支持自定义键盘的意愿, 但目前来看短期之内是无法完成的. 不过如果一定要自定义的话, 也可以自行修改源代码编译安装 🫠
还有一个比较难过的地方, 就是它不支持在英文模式下键盘字母小写, 并在中文模式下键盘字母大写. 这对我来说比较重要, 因为看一眼就能知道自己在输入英文还是中文, 打起字来也更舒服. 不过还是那句话, 一定要自定义这个行为的话也是可以的, 不过需要修改一下源代码:
diff --git a/app/src/main/java/org/fcitx/fcitx5/android/input/keyboard/TextKeyboard.kt b/app/src/main/java/org/fcitx/fcitx5/android/input/keyboard/TextKeyboard.kt
index dc987c41..20abf7b5 100644
--- a/app/src/main/java/org/fcitx/fcitx5/android/input/keyboard/TextKeyboard.kt
+++ b/app/src/main/java/org/fcitx/fcitx5/android/input/keyboard/TextKeyboard.kt
@@ -89,6 +89,7 @@ class TextKeyboard(
}
private val keepLettersUppercase by AppPrefs.getInstance().keyboard.keepLettersUppercase
+ private var doUppercase = false
init {
updateLangSwitchKey(showLangSwitchKey.getValue())
@@ -156,6 +157,12 @@ class TextKeyboard(
append(ime.displayName)
ime.subMode.run { label.ifEmpty { name.ifEmpty { null } } }?.let { append(" ($it)") }
}
+ doUppercase = if (ime.displayName == "English") {
+ false
+ } else {
+ keepLettersUppercase
+ }
+ updateAlphabetKeys()
}
override fun onPopupAction(action: PopupAction) {
@@ -204,7 +211,7 @@ class TextKeyboard(
if (it.def !is KeyDef.Appearance.AltText) return
it.mainText.text = it.def.displayText.let { str ->
if (str.length != 1 || !str[0].isLetter()) return@forEach
- if (keepLettersUppercase) str.uppercase() else transformAlphabet(str)
+ if (doUppercase) str.uppercase() else transformAlphabet(str)
}
}
}还有一点小问题是, 小企鹅的 Rime 配置存放在它自己的 Android/data/ 文件夹下, 修改 Rime 配置会有一点麻烦. 不过一般来说 Rime 的配置也不会太改了, 电脑上捣鼓完再一并拷贝到手机上也不是不能接受.
总结 #
总的来说, 我还是更喜欢小企鹅输入法. 我对自定义键盘的需求没有那么迫切, 或者说这些更多的自定义不足以让我放弃一些舒适性.



换个trime的主题,可以解决你说的一部分问题。你可以试试我这个主题,工具栏上的选项是可以在“方案名称.custom.yaml”里面自定义的,横向滚动选择候选字确实不友好,但其实trime是有个叫液体键盘的界面的,就像下面截图那样:
主题链接
主题详细说明和更多截图