问题现象 #
明明电脑端显示很正常的粗体,到了华为手机的浏览器里就只对英文加粗,中文的被忽略,仍然显示正常字体。
本质原因 #
安卓机的字体并不如苹果机的细腻,即 font-weight 的变化很有限。
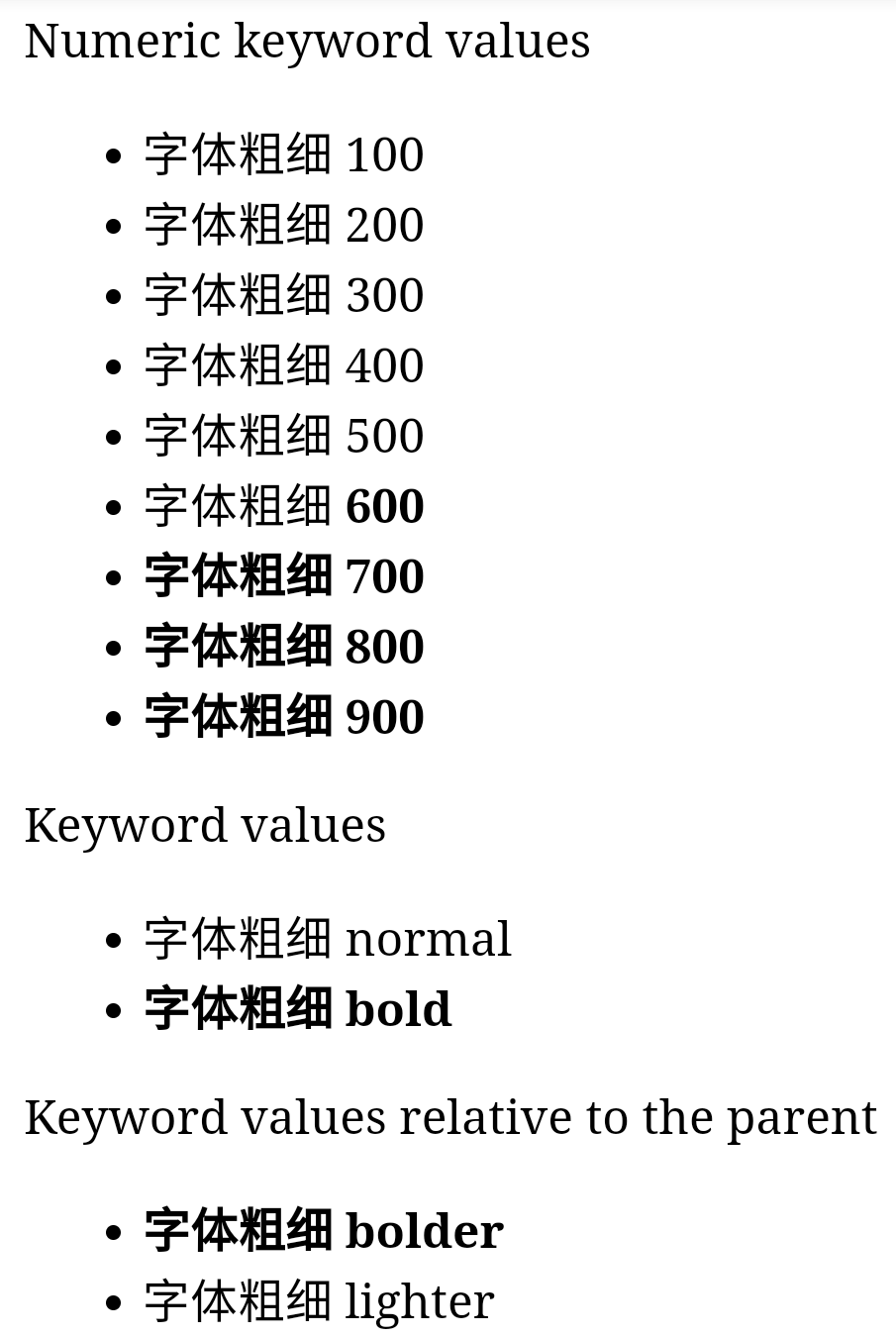
可查看 https://allanchain.gitee.io/html/font-weight.html 了解你的手机对字体粗细的尊重情况。比如我的机子:

可以看到就在 600 的位置,也就是 GitHub <strong> 指定的 font-weight,英文/数字被加粗了但是中文没有。。
扩展资料 #
禾几的微信小程序踩坑*2 中也有类似叙述,并附有多种机型的截图,可惜未标注具体机型。
解决方法? #
要么换字体,要么换浏览器用插件、脚本 😂
如果是网站开发者,一定要做好主流机子的字体兼容性测试。看起来 700 到 900 或者 bold 是比较合适的。
自带字体字重不全,应该是只有 normal 和 bold……Noto 系列字重很全(Noto 字体死忠粉发言)。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-weight
normal= 400bold= 700